Image Zoom in Container
You remember my blog post Interactive FileMaker Containers are Webviewers?
Today we had more fun with images:

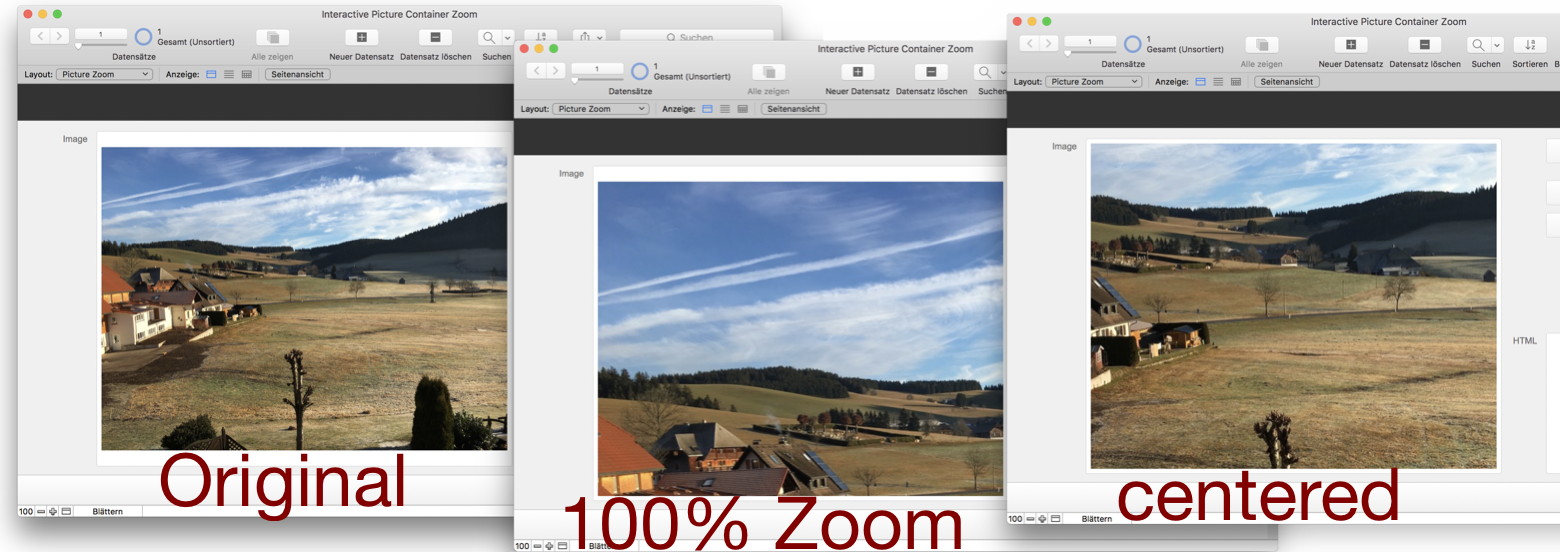
As you see we can zoom in for images in interactive containers using JavaScript and our WebView.RunJavaScript function. And of course we can center the zoomed image or scroll to any position.
Here the function call to switch width and height of the image to nature size:
MBS("WebView.RunJavaScript"; "ImageContainer";
// get image into variable
"img = document.getElementsByTagName('img')[0];" &
// remove CSS
"img.style = '';" &
// set width and height to 500px
"img.width = img.naturalWidth;" &
"img.height = img.naturalHeight;" )
And to scroll in the center position.
MBS("WebView.RunJavaScript"; "ImageContainer";
"document.body.scrollLeft = (document.body.scrollWidth - window.innerWidth)/2;" &
"document.body.scrollTop = (document.body.scrollHeight - window.innerHeight)/2;")
This example will be included with next prerelease. Please do not hestiate to contact me for questions or to get a copy by email.